Best prototyping tool on Reddit
36 reviews from r/userexperience, r/UserExperienceDesign, r/SideProject and 6 more subreddits
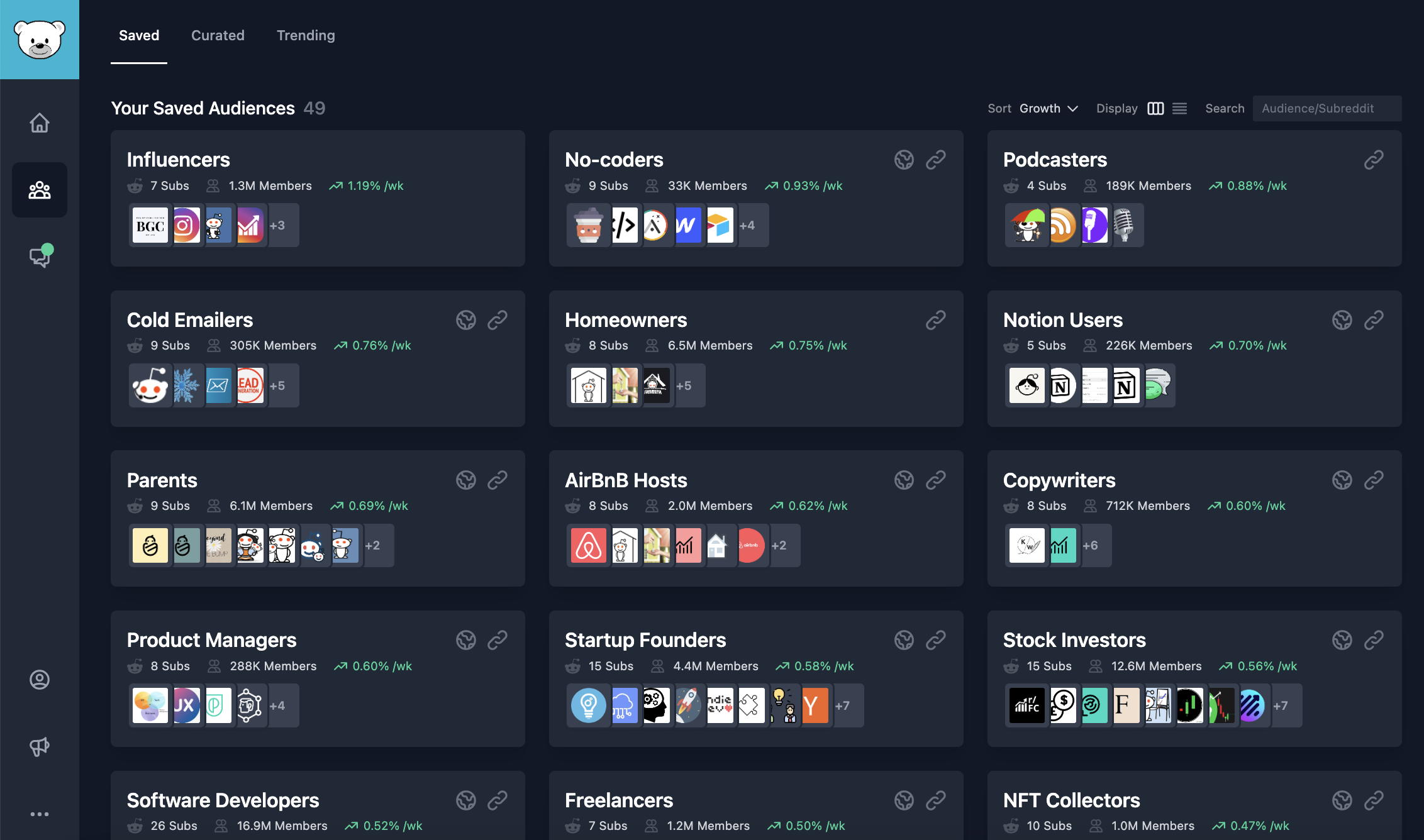
GummySearch is an audience research toolkit for 130,000 unique communities on Reddit.
If you are looking for startup problems to solve, want to validate your idea or find your first customers online, GummySearch is for you.
Sign up for free, get community insights in minutes.